티스토리 뷰
개발을 하다보면 프론트엔드와 백엔드가 구분되어있는 것을 확인할 수 있다. 이를 Decoupled Architecture이라고한다.
Decoupled Architecture를 알아보기 전에 전통적인 웹사이트 아키텍처를 이해해야 한다.
전통적인 아키텍처 - Monolithic Architecture
Monolithic Architecture의 구조는 아래와 같다.

이 구조는 많은 기능이 동일한 코드베이스 내에 있다. 이 구조에서는 동일한 코드베이스 내에 있는 기능을 통해서 작업을 처리하게 된다.
코드베이스란?
특정 소프트웨어 시스템, 응용 소프트웨어, 소프트웨어 구성 요소를 빌드하기 위해 사용되는 소스 코드의 모임
따라서 이런 단일 소프트웨어는 백엔드 로직과 웹 사이트 프론트엔드 렌더링까지 모두 담당하게 된다. 즉, 이러한 구조를 가진 애플리케이션은 데이터베이스 연결부터 텍스트 출력까지 모든 작업을 수행하는 코드베이스를 가진다.
이러한 구조에서 프론트엔드는 개념적으로는 존재는 하지만, 백엔드와 같은 공간을 공유한다.
Decoupled Architecture의 필요성
Monolithic Architecture은 설정이 쉽다는 장점이 있지만, 프로그램의 확장이나 유지보수를 빠르게 하는 것에는 어려움이 있다. 왜냐하면 확장을 위해서는 서버 용량을 추가하여 전체 애플리케이션을 확장해야 하기 때문이다.
프로그램의 규모가 커질수록 architecture이 개선되지 못하면, 프론트엔드를 수정하기가 어려워진다. 그리고 이런 코드는 레거시 코드로 이어지고 유지가 어려워진다.
레거시 코드?
더 이상 지원되지 않는 애플리케이션 시스템 소스 코드
이런 구조에서는 필요한 것을 파악하기 위해서는 백엔드에 대해서 더 많이 배워야 하고, 백엔드 비즈니스 로직을 봐야한다. 그리고 코드가 변경시 다른 곳에서 예기치 못한 결과가 발생할 수도 있다. 이런 예기치 못한 결과를 막기 위해서는 더 많은 테스트가 필요하므로 테스트 주기가 더 길어지게 된다.
이렇게 된다면 백엔드 개발과 프론트엔드 개발의 경계가 흐려지고 책임도 불분명해진다.
분리된 아키텍처 - Decoupled Architecture

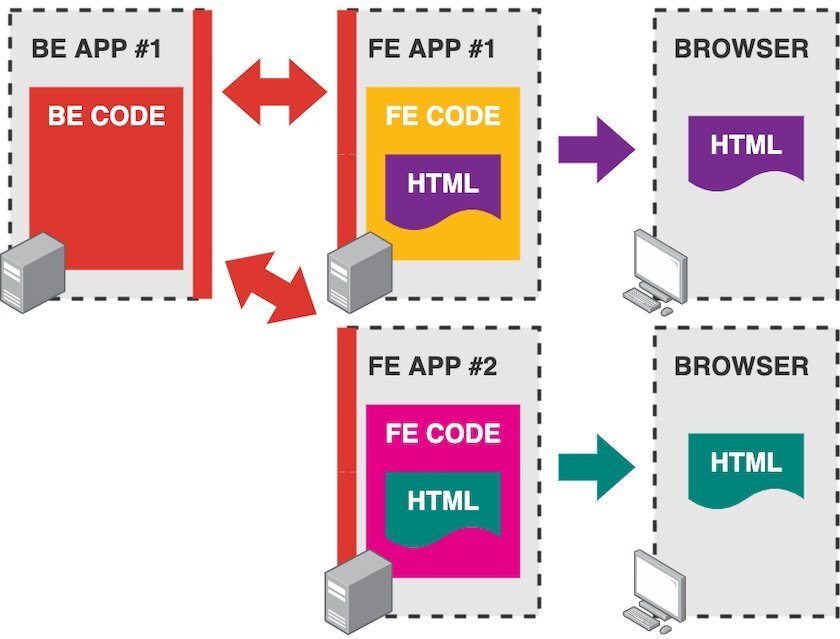
Decoupled Architecture에서는 프론트엔드 코드와 백엔드 코드는 분리된다. 프론트엔드 코드와 백엔드 코드는 서로 통신을 하지만, 각각 자체 서버 인스턴스가 있다. 백엔드 애플리케이션은 headless 설정의 일부로, API를 통해서만 data를 제공해야만 하며 데이터베이스와 같은 어떤 종류의 리소트도 프론트엔드 애플리케이션과 공유하지 않아야 한다.
headless?
그래픽 디스플레이가 없는 것. 다른 말로는 콘솔 기반.
이렇게 분리된 아키텍처를 통해 전체 서비스를 중단할 필요 없이 서비스를 유연하게 구축할 수 있고, 빠르게 변경할 수 있어 서비스를 쉽게 독립적으로 확장할 수 있다.
프론트엔드 코드와 백엔드 코드간은 주로 두 가지 방법으로 통신을 한다:
1. 프론트엔드 애플리케이션에서 백엔드 애플리케이션에 요청을 보내고 이에 대한 응답을 받아 처리한다.
2. 웹 소켓을 통해 통신을 구축하고 이런 연결을 통해서 백엔드의 데이터를 받는다.
Decoupled Architecture가 선호받는 이유
위에서 Monolithic Architecture에서는 프론트엔드가 백엔드 비즈니스 로직을 봐야 한다고 언급했었다. Decouple Architecture에서는 프론트엔드와 백엔드가 구분이 되어 종속성과 병목 현상(프론트엔드 확장이 받는 제한)이 제거된다. 시스템 프론트엔드 개발자는 백엔드 로직에 대한 관심을 줄이고 프론트엔드 코드에 집중을 할 수 있게 된다. 프론트엔드 기술은 다양한 백엔드 기술에 재사용이 가능해진다.
테스트를 작성하는 것도 쉬워진다. 백엔드 팀은 백엔드 로직과 데이터를, 프론트엔드 팀은 프론트 엔드와 데이터의 표현을 독립적으로 테스트할 수 있다.
Decoupled Architecture에서의 확장

백엔드는 데이터를 제공하는 역할을 하고, 프론트엔드는 콘텐츠를 렌더링하는 역할을 한다. 이렇게 역할이 구분되어 프론트엔드와 백엔드 각각 확장이 쉬워진다.
만약 프론트엔드 애플리케이션을 새로운 프론트엔드 애플리케이션으로 추가할 때, 기존의 프론트엔드 애플리케이션을 종료할 필요 없이 새로운 애플리케이션을 백엔드 애플리케이션에 연결하여 추가할 수 있다.
미들웨어 API의 적용

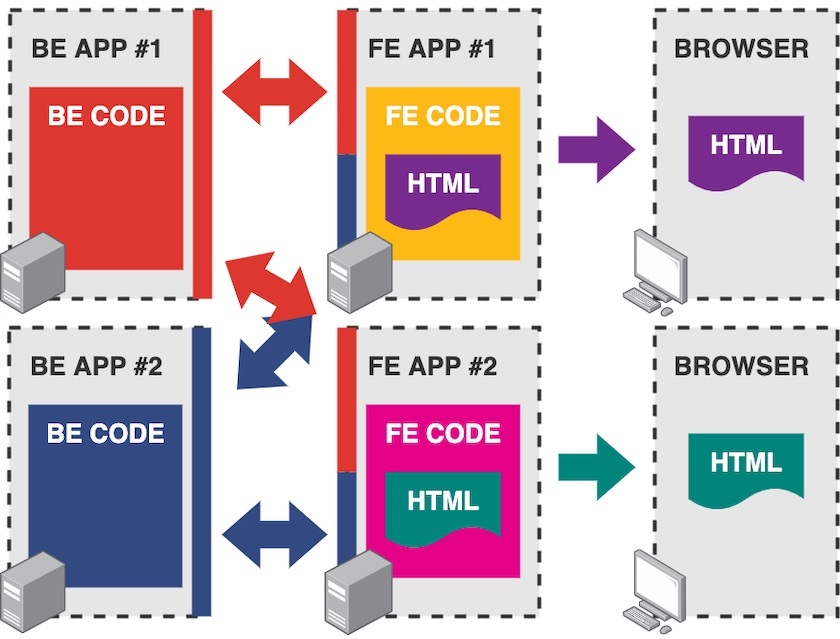
백엔드 애플리케이션을 추가할 때도 프론트엔드 애플리케이션과 백엔드 애플리케이션을 연결하여 추가할 수 있다.
하지만 이렇게 된다면 모든 프론트엔드 애플리케이션은 모든 백엔드 애플리케이션과 연결해야 한다. 이렇게 모두 연결이 된 경우, 백엔드 애플리케이션을 교체할 때, 프론트엔드와 연결 설정을 변경해줘야 한다. 이렇게 되면 백엔드 애플리케이션을 교체하기가 번거로워진다.
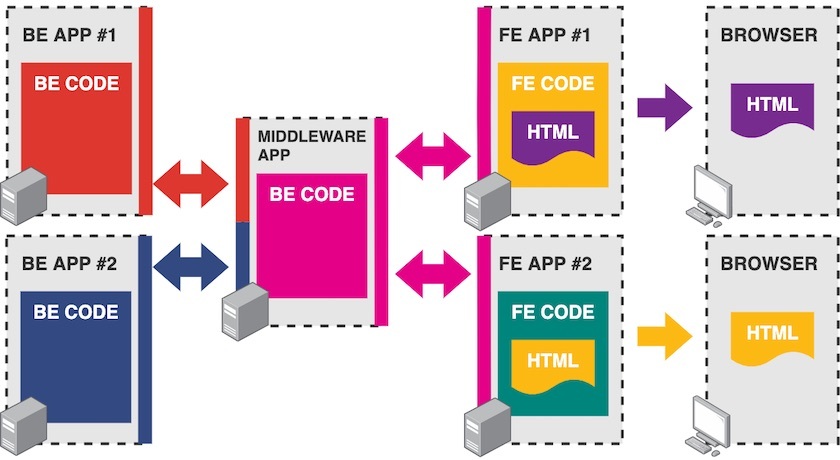
이 문제는 미들웨어 API로 프론트엔드와 백엔드를 연결하여 해결할 수 있다.

이렇게 하면 프론트엔드 애플리케이션과 백엔드 애플리케이션은 미들웨어 애플리케이션과 통신하는 것만 신경쓰면 된다.
참고 자료
- Total
- Today
- Yesterday
- squash merge
- Basic Type
- python3
- pm.test
- hashcode
- postman collection
- Kotlin In Action
- downTo
- 코딩테스트
- java
- git
- solidity
- pm.expect
- 확장 함수
- Python
- postman tests
- 주생성자
- github
- 네이버 2022 공채
- postman
- string
- 2차 인터뷰
- 1차 인터뷰
- 코틀린
- Squash and merge
- graphql
- go 특징
- mysql
- Kotlin
- DGS Framework
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
